HTML이란?
- Hyper Text Markup Language의 약자로서 문서에서 다른 문서로 접근 할 수 있는 텍스트를 의미
- 명령(tag)으로 구성되며 태그tag는 각괄호<> 안에 들어가며 시작<tag>와 종료</tag>가 한 쌍으로 이룸
- 웹페이지를 만드는 언어
- 웹페이지의 구조를 담당
- .txt 확장자명을 .html로 바꿔서 실행가능
html
- html의 시작을 알리는 태그
- html의 시작과 끝부분에서 열고닫는 태그
head
- html의 태그 안에 상단부에 선언
- head안의 내용은 페이지에 표시되지 않는 것들을 사용
- 페이지 제목, css 정보에 대한 링크, 기타 메타데이터를 포함
head | title
- html문서의 제목
- 인터넷 익스플로어 상단의 제목을 바꿈
body
- html의 태그 안에 하단부에 선언이 된다.
- body안의 내용은 페이지에 실제로 출력되는 것들을 사용
body | h1 h2 ... h6
- 내용의 제목
- 뒤에 오는 숫자가 높을수록 글씨가 작아지고 h6까지 있음
- 글꼴이 굵음이 되어 있으며 태그의 위 아래로 줄바꿈이 되어 있음
body | p
- 문단
- 태그의 위 아래로 줄바꿈이 되어 있음
body | br
- 줄바꿈
- 종료tag없이 단독으로 사용
body | hr
- 수평선
- 종료tag없이 단독으로 사용
body | pre
- 공백을 살려주는 태그
- html안의 글자는 스페이스바와 엔터를 입력해도 스페이스바는 한번 적용이되고 엔터는 적용이 되지 않기에 사용
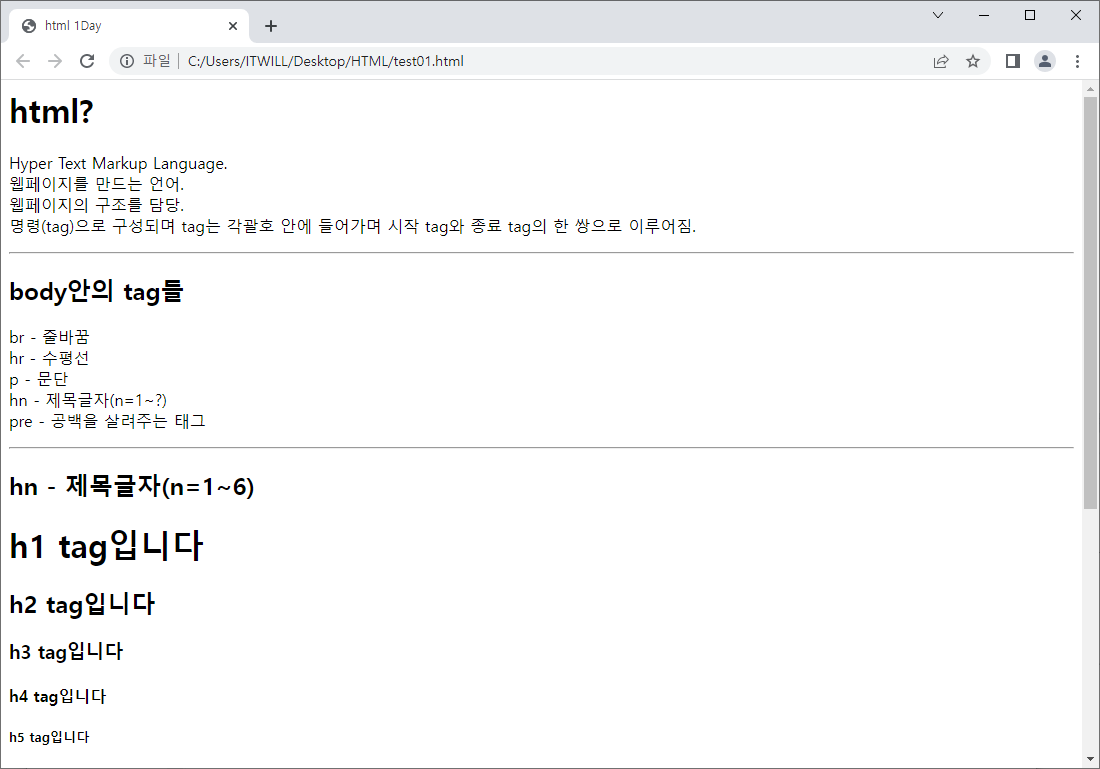
HTML 예시
<html>
<head>
<title>html 1Day</title>
</head>
<body>
<h1>html?</h1>
<p>
Hyper Text Markup Language.<br>
웹페이지를 만드는 언어.<br>
웹페이지의 구조를 담당.<br>
명령(tag)으로 구성되며 tag는 각괄호 안에 들어가며
시작 tag와 종료 tag의 한 쌍으로 이루어짐.
</p>
<hr>
<h2>body안의 tag들</h2>
<p>
br - 줄바꿈<br>
hr - 수평선<br>
p - 문단<br>
hn - 제목글자(n=1~?)<br>
pre - 공백을 살려주는 태그
</p>
<hr>
<h2>hn - 제목글자(n=1~6)</h2>
<h1>h1 tag입니다</h1>
<h2>h2 tag입니다</h2>
<h3>h3 tag입니다</h3>
<h4>h4 tag입니다</h4>
<h5>h5 tag입니다</h5>
<h6>h6 tag입니다</h6>
<h7>h7 tag입니다?</h7>
<h8>h8 tag입니다?</h8>
<hr>
<pre>
pre tag입니다
공백을 그대로
살려서 나타냅 니 다
(고정폭글꼴로 나타남)
</pre>
<hr>
<h4>풀꽃</h4>
<hr>
<pre> 나태주</pre>
<p>
자세히 보아야 예쁘다<br>
오래 보아야 사랑스럽다<br>
<b>너도 그렇다</b>
</p>
<hr>
</body>
</html>HTML 예시 | 결과 사진

'Web > HTML' 카테고리의 다른 글
| HTML 따라하기 6일 차 | 하이퍼 텍스트 링크 만들기 (0) | 2022.05.20 |
|---|---|
| HTML 따라하기 5일 차 | 이미지 만들기 (2) | 2022.05.19 |
| HTML 따라하기 4일 차 | 테이블 만들기 (0) | 2022.05.19 |
| HTML 따라하기 3일 차 | 목록 만들기와 특수 문자 태그 (0) | 2022.05.19 |
| HTML 따라하기 2일 차 | HTML주석과 글자를 변경하는 tag들 (0) | 2022.05.19 |
